This is an old revision of the document!
Table of Contents
Les symboles SVG
- Configuration | Onglet Locomotives | Raccourcis | Indicateurs d'état | Utilisation de multiples interfaces graphiques pour la visualisation | Rapports
- Langue | Général | Répertoire | Programmation | Les symboles SVG | Horloge | Support manette de jeu | MIC | Raccourcis
Structure du répertoire des thèmes

Les thèmes officiels sont situés dans les sous-répertoires svg/themes.
Tous les autres sous-répertoires sont les thèmes définis par l'utilisateur.
Thème Officiel SpDrS60
Le thème officiel est SpDrS60.
Pour tester et rapporter un problème ce thème devrait être utilisé.
Tous les autres thèmes devrait suivre la convention de dénomination, le branchement et la taille du thème SpDrS60.
Configuration
Thème 1 - 5
Sélectionner les thèmes désirés et redémarrer Rocview pour les activer.
Si vous avez votre propre symbole SVG pour un certain article, placer le dans la liste "Setup" avant le Thème qui a le symbole par défaut.
Cela signifie que le premier Thème détermine comment un SVG est représenté.
Propriétés
Le bouton ouvre une fenêtre de dialogue Propriétés du thème du premier thème SVG.
Taille du texte des identifiants
Ajuster la taille du texte pour les identifiants d'article pour s'adapter à la longueur de l'identifiant choisi. Par défaut à 7.
Rocview doit être redémarrer pour que les changement prennent effet.
Couleur
La couleur de l'identifiant d'article. La valeur par défaut est noire.
Taille du texte
Ajuster la taille pour l'identifiant du bloc et le texte des objets sans taille.
Meilleurs résultats pour: 1)
- OS X = 14
- Linux = 13
- Windows = 10
- Défaut = 10
Rocview doit être redémarrer pour que les changements prennent effet.
Traiter les évènements de route/bloc
Pour réduire les ressources du processeur ces options peuvent être déactivées.
- Traiter les événements d'itinéraire
Si cette option est activée, l'illumination de l'itinéraire (jaune) des symboles de voie sera affichée.
- Traiter les évènements de bloc
Si cette option est activée, l'illumination de l'itinéraire (rouge) des symboles de voie sera affichée.
Il y a plusieurs paramètres qui détermine l'Illumination de symbole.
Afficher les routes sur les aiguillages
En activant cette option les positions normales des aiguillages seront montrées en Cyan.2)
Pour les itinéraires réservés cette couleur sera changée en Jaune.
Les types d'aiguillages matriciel ne sont pas supportés par cette option.
Seulement le thème SpDrS60 a les SVGs nécessaire.

Pour obtenir les identifiants d'itinéraires automatiquement sélectionnés dans les objets aiguillage l'analyseur doit être redémarré encore si les itinéraires ont été générés avec une version plus vieille que 7884.
En cas d'itinéraires manuels utiliser la Fenêtre de sélection.
Priorité d'itinéraire
Écrase l'occupation du bloc au cas ou un itinéraire est réservé.
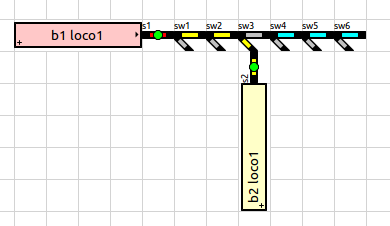
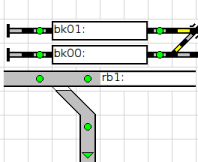
Réseau de voies/routes
Les symboles de voie et de routes peuvent être mixés sur un seul réseau:

Les symboles de route ont la même dénomination que les symboles de voie mais sont préfixé avec road-.
Créer les symboles SVG
Éditeur de texte
Si vous souhaitez utiliser vos propres symboles dans un plan de voie vous devez créer ces symboles au format SVG.
La taille des symboles est fixée dans le fichier SVG, mais vérifiez que ces valeurs sont des multiples de 32.
Les plateaux tournants ne sont pas supportés en format SVG étant donné leur nature très complexe.
Les noms de fichiers sont prédéfinis pour chaque état du symbole comme listé ici: Noms des symboles
Éléments SVG supportés
Chemin
Seules les caractères M, L, C et z sont pris en considération. Tous les coordonnées sont définis sous la forme de nombres entiers.
L'exemple suivant (rail entouré de bleu et intérieur en jaune) nous montre quelle information est pris en compte par Rocview:
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"> <g> <path stroke="blue" fill="yellow" d="M 0,16 L 2,13 L 29,13 L 31,15 L 31,16 L 29,18 L 2,18 L 0,16 z " /> </g> </svg>
Cercle
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"> <g> <circle cx="16" cy="12" r="5" fill="red" stroke="blue"/> </g> </svg>
Ellipse
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"> <g> <ellipse cx="16" cy="12" rx="8" ry="4" fill="red" stroke="blue"/> </g> </svg>
Polygone
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <polygon points="0,0 31,0 31,31 0,31" fill="red" stroke="blue"/> </g> </svg>
Rectangle
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <rect x="2" y="2" rx="5" width="20" height="20" stroke="blue" fill="red"/> </g> </svg>
Setting rx > 0 will draw a rounded rectangle.
Line
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <line x1="0" y1="0" x2="31" y2="31" stroke="black"/> </g> </svg>
PolyLine
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <polyline points="0,31 15,8 15,24 31,0" stroke="blue"/> </g> </svg>
Aspects clignotants
Démarrant avec la version 5315 un deuxième conteneur graphique 3) peut être ajouté dans la définition SVG qui sera alterné toutes les secondes.
Cette fonctionnalité est seulement activable pour les objets signaux.
Exemple
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"> <g> <path stroke="blue" fill="yellow" d="M 0,16 L 2,13 L 29,13 L 31,15 L 31,16 L 29,18 L 2,18 L 0,16 z " /> </g> <g> <path stroke="blue" fill="grey" d="M 0,16 L 2,13 L 29,13 L 31,15 L 31,16 L 29,18 L 2,18 L 0,16 z " /> </g> </svg>
Visualisateur et éditeur SVG
L'outil en ligne SVG-Viewer/Editor peut être utile pour voir les SVG, les créer et l'éditer.
Ce n'est pas aussi puissant que Inkscape, mais c'est plus facile à utiliser que Inkscape et les autres.
- Note:
Malheureusement l'outil ne vérifie pas la conformité XML. Les fichiers SVG édités avec l'outil doivent être par exemple vérifiés dans un navigateur.
Pour devenir familier avec l'outil, il est recommandé d'ouvrir un fichier SVG à partir d'un thème Rocrail.
Les effets des changements des éléments du code seront très facile à voir sur la représentation du symbole.
Alternativement, les sections du code sur cette page du wiki sont également appropriés si ils sont transférer à l'outil via Copier & Coller .
Puisque la fonction de l'outil "New" de l'outil ne crée pas un cadre qui correspond aux symboles Rocrail, le cadre suivant devra être copié en premier dans la fenêtre de code de l'outil pour créer des nouveaux symboles:
<svg width="32" height="32"> <g> <!-- Insert the SVG elements here --> </g> </svg>
Alternativement, un nouveau fichier SVG peut bien sûr également être créer par la modification d'un fichier existant.
Inkscape
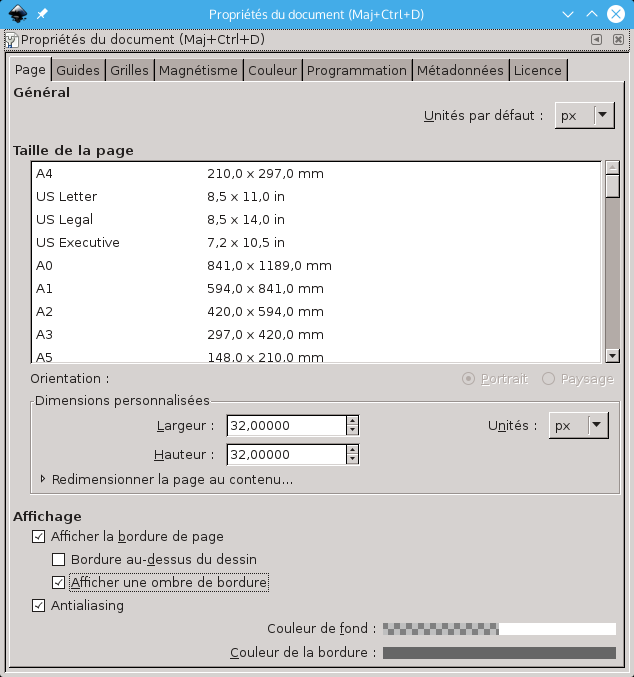
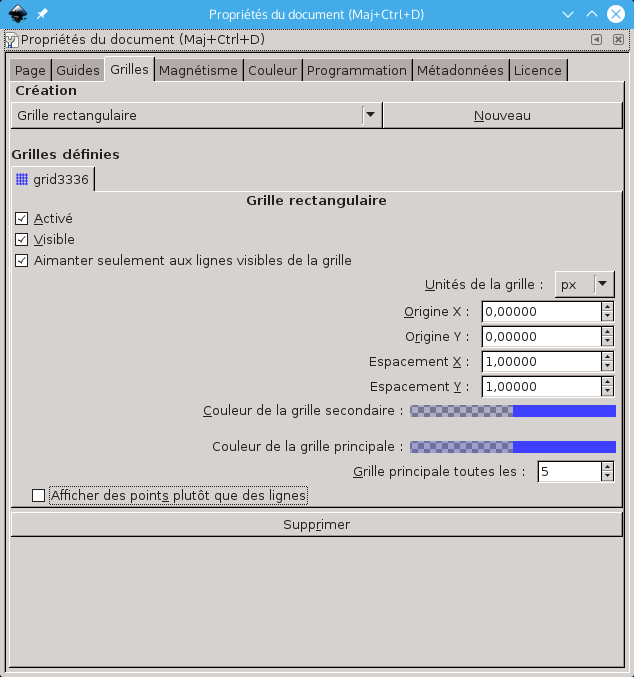
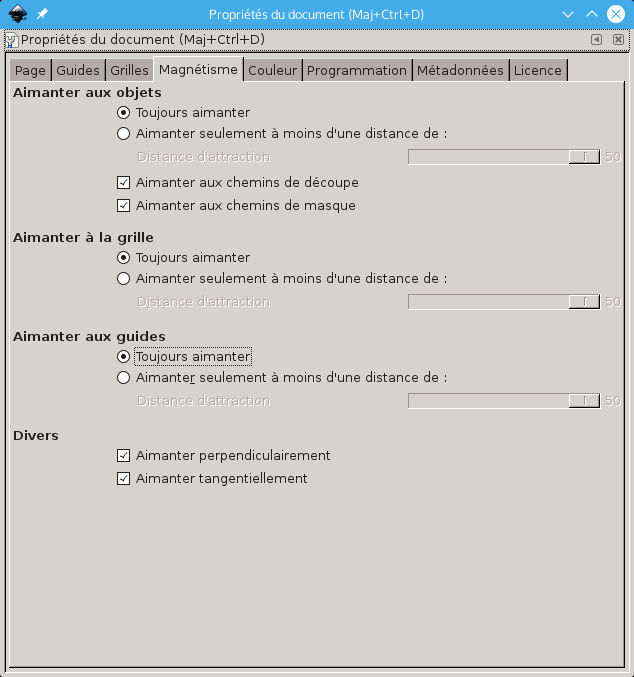
Vous pouvez utiliser InkScape http://www.inkscape.org/ et commencer à créer une nouvelle icône de 32x23 pixels. Rocrail n'accepte que des nombres entiers pour les coordonnées X et Y . Les précisions qui suivent sont donc très utiles:
Tous ces réglages, en particulier 'Toujours aimanter', s'appliquent uniquement durant la création (Shift+F6) . Dès l'instant où vous essayez de bouger ou modifier l'objet avec la souris, Inkscape va générer de nouvelles coordonnées avec décimales !
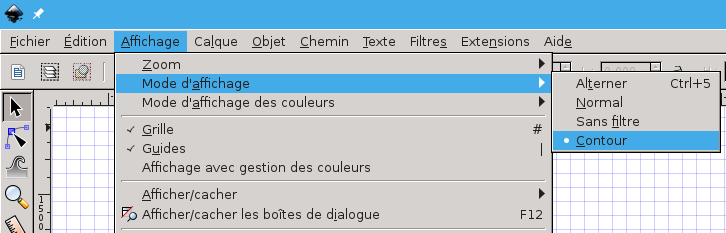
Une autre option très utile est d'activer le bouton Contour:
La seule chose prise en considération dans Rocrail est la section <path../>. Avec Shift+F6 vous pouvez lancer cette séquence; essayer de générer uniquement des lignes, pas de courbes. Une fois fini avec l'aspect graphique, sauvez votre fichier dans Inkscape, ensuite ouvrez votre fichier avec un éditeur de texte pour copier la séquence d'information (path…) et la sauver dans un autre nouveau fichier.
Symboles par défaut
Les symboles par défaut sont du type SVG comme des dessins vectoriels, et sont codés en 'dur' dans les sources de Rocgui.
Ils sont seulement utiles quand l'installation de Rocrail est 'cassé', et il n'y a que quelques symboles de base disponibles! Signalez-le si vous rencontrez des problèmes avec des symboles.
Aspects clignotant
Démarrant avec la révision 5315 un deuxième conteneur graphique 4) peut être ajouté dans la définition SVG qui sera alterné toute les secondes.
Seulement les objets signaux sont concernés par cette fonction.
Exemple
<svg width="32" height="32"> <g> <path stroke="blue" fill="yellow" d="M 0,16 L 2,13 L 29,13 L 31,15 L 31,16 L 29,18 L 2,18 L 0,16 z " /> </g> <g> <path stroke="blue" fill="grey" d="M 0,16 L 2,13 L 29,13 L 31,15 L 31,16 L 29,18 L 2,18 L 0,16 z " /> </g> </svg>
Aperçu
Windows
Cette extension peut être utilisé pour avoir un aperçu des symboles SVG dans l'explorateur de fichiers:
Ubuntu
Ubuntu affiche les aperçus SVG sans extensions particulières.
macOS
 Le Finder affiche uniquement les SVG au format strict.
Le Finder affiche uniquement les SVG au format strict.
Démarrant avec la version 2.1.381, le format d'entête SVG suivant est également supporté par Rocview et active l'aperçu dans le Finder macOS:
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> ... </svg>
Pour une information dans l'attribut viewBox voir:
L'ancienne largueur/hauteur font maintenant parti de la viewBox: "x y largueur hauteur". (Rocview évalue seulement les valeurs de largueur et de hauteur de la viewBox.)
L'attribut de largueur est réglé à 100% pour permettre aux (pré)visionneuses pour mettre à l'échelle jusqu'à occuper l'espace disponible. (Rocview n'évaluera pas cette valeur.)
Si l'option suivante est manuellement fixé dans le fichier rocview.ini, la conversion sera faite automatiquement:
<gui convertsvg="true" ... > ... </gui>