Table of Contents
Les symboles SVG
- Configuration | Onglet Locomotives | Raccourcis | Indicateurs d'état | Utilisation de multiples interfaces graphiques pour la visualisation | Rapports
- Langue | Général | Chemin | Programmation | Les symboles SVG | Horloge | Support manette de jeu | MIC | Raccourcis
Structure du répertoire des thèmes

Les thèmes officiels sont situés dans les sous-répertoires svg/themes.
- Note:
Tous les autres sous-répertoires sont les thèmes définis par l'utilisateur.
ceux-ci ne font plus partie de l'installation depuis la Rev. 2.1.5070+.
Si nécessaire, ils peuvent être téléchargés sous forme de ZIP à partir de cette page.
Thème Officiel SpDrS60
Le thème officiel est SpDrS60.
Pour tester et rapporter un problème ce thème devrait être utilisé.
Tous les autres thèmes devrait suivre la convention de dénomination, le branchement et la taille du thème SpDrS60.
Configuration
Propriétés Rocview, onglet 'SVG'

| Attention: Pour RocWeb et andRoc les chemins SVG doivent être réglées dans la fenêtre de dialogue RocWeb des Propriétés Rocrail. |
| si un fichier SVG non adapté est trouvé pour un type Objet, le plan de voies affichera un symbole d'Erreur à sa position. |
 |
| fichier SVG introuvable |
Note:
Causes possibles:
D'autres thèmes doivent être définis, par exempleUtilisateur, Accessoires.
Le numéro SVG, l'option Accessoire et/ou le numéro requis pour certains types d'objets ne sont pas définis ou sont mal définis.
Thème 1...6
Sélectionner les thèmes désirés et redémarrer Rocview pour les activer.
Si vous voulez utiliser vos propres symboles SVG, le chemin correspondant vers ces symboles doit être placé en premier dans la liste des thèmes.
Cela signifie que le premier Thème détermine comment un SVG est représenté.
Bouton trois points [ . . . ]
Propriétés
Le bouton ouvre une fenêtre de dialogue Propriétés du thème du premier thème SVG.
[✔]
Cette Option règle le thème au démarrage de Rocview comme actif / désactif
Thème principal SVG
La sélection (1…6) détermine sur quel thème les propriétés sont utilisés.
Propriétés utilisateur
Chemin où les propriétés utilisateur peuvent être sauvegardées indépendamment du thème principal SVG sélectionné.
- Note: Laissez le champ vide si aucunes propriétés utilisateur spéciales ne doivent être utilisées.
Bouton trois point [ . . . ]
Ouvre le gestionnaire de fichiers pour sélectionner le dossier désiré pour les propriétés utilisateur.
Propriétés
Le bouton ouvre la fenêtre de dialogue des Propriétés du thème pour les propriétés utilisateur.
Taille du texte des identifiants
Ajuster la taille du texte pour les identifiants d'article pour s'adapter à la longueur de l'identifiant choisi. Par défaut à 7.
Rocview doit être redémarrer pour que les changement prennent effet.
Couleur
La couleur de l'identifiant d'article. La valeur par défaut est noire.
Taille du texte
Ajuster la taille pour l'identifiant du bloc et le texte des objets sans taille.
Meilleurs résultats pour: 1)
- macOS = 14
- Linux = 13
- Windows = 10
- Défaut = 10
Ajuster
Le champ sert pour ajuster la taille du texte de -100% à +100%. Cela pourrait être une aide en cas de Rocviews multiples, sur différentes plateformes/résolutions, qui sont connectées sur le même Serveur.
Rocview doit être redémarrer pour que les changements prennent effet.
Largeur de l'ID automatique
SI elle est réglée à 3 alors les objets démarrent à 100: par exemple sw100
Si elle est réglée à 0 ou 1, les objets démarrent sans zéros non significatifs: par exemple sw1
Connecteur du train
Le caractère utilisé pour connecter les identifiants de locomotive et de train.
La valeur par défaut est un caractère de soulignement.
Exemple avec le caractère = : (LocoID="V20_020", TrainID="HsDh")

Remplacement noir
Remplace 'au vol' tous les stroke="rgb(0,0,0)" avec la couleur sélectionnée.
Peut être utile si l'arrière-plan du panneau est de couleur sombre.
Options
Traiter les évènements de route/bloc
Pour réduire les ressources du processeur ces options peuvent être déactivées.
- Traiter les événements d'itinéraire
Si cette option est activée, l'illumination de l'itinéraire (jaune) des symboles de voie sera affichée.
- Traiter les évènements de bloc
Si cette option est activée, l'illumination de l'itinéraire (rouge) des symboles de voie sera affichée.
Il y a plusieurs paramètres qui détermine l'Illumination de symbole.
Afficher les routes sur les aiguillages
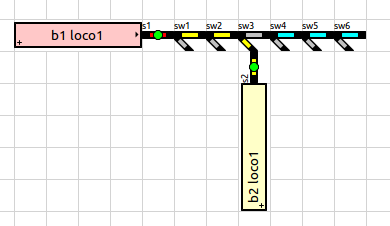
En activant cette option les positions normales des aiguillages seront montrées en Cyan.2)
Pour les itinéraires réservés cette couleur sera changée en Jaune.
Les types d'aiguillages matriciel ne sont pas supportés par cette option.
Seulement le thème SpDrS60 a les SVGs nécessaire.

Pour obtenir les identifiants d'itinéraires automatiquement sélectionnés dans les objets aiguillage le Routeur doit être redémarré encore si les itinéraires ont été générés avec une version plus vieille que 7884.
En cas d'itinéraires manuels utiliser la Fenêtre de sélection.
Priorité d'itinéraire
Écrase l'occupation du bloc au cas ou un itinéraire est réservé.
Short ID
Affiche la locomotive Identifiant court dans le bloc au lieu de l'identifiant.
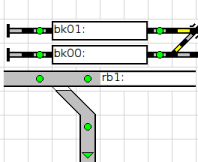
Réseau de voies/routes
Les symboles de voie et de routes peuvent être mixés sur un seul réseau:

Les symboles de route ont la même dénomination que les symboles de voie mais sont préfixé avec road-.
Créer les symboles SVG
Éditeur de texte
Si vous souhaitez utiliser vos propres symboles dans un plan de voie vous devez créer ces symboles au format SVG.
La taille des symboles est fixée dans le fichier SVG, mais vérifiez que ces valeurs sont des multiples de 32.
Les plateaux tournants ne sont pas supportés en format SVG étant donné leur nature très complexe.
Les noms de fichiers sont prédéfinis pour chaque état du symbole comme listé ici: Noms des symboles
Insérer des symboles créés par soi-même dans le plan de voie

Pour insérer ces symboles dans le plan de voie, un symbole standard de l'objet désiré doit être sélectionné. Le numéro de son propre symbole doit être défini dans la fenêtre de dialogue des propriétés de l'objet dans les champs SVG, Numéro ou Accessoire#. Dans le type d'objet avec l'option Accessoire on peut spécifier que le symbole du thème accessoire qui doit être utilisé.
Éléments SVG supportés
Chemin
Seules les caractères M, L, C et z sont pris en considération. Tous les coordonnées sont définis sous la forme de nombres entiers.
L'exemple suivant (rail entouré de bleu et intérieur en jaune) nous montre quelle information est pris en compte par Rocview:
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"> <g> <path stroke="blue" fill="yellow" d="M 0,16 L 2,13 L 29,13 L 31,15 L 31,16 L 29,18 L 2,18 L 0,16 z " /> </g> </svg>
Cercle
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"> <g> <circle cx="16" cy="12" r="5" fill="red" stroke="blue"/> </g> </svg>
Note: Si le rayon est zéro cet élément SVG sera ignoré.
Ellipse
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"> <g> <ellipse cx="16" cy="12" rx="8" ry="4" fill="red" stroke="blue"/> </g> </svg>
Note: Si le rayon rx ou ry est nul cet élément SVG sera ignoré.
Polygone
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <polygon points="0,0 31,0 31,31 0,31" fill="red" stroke="blue"/> </g> </svg>
Rectangle
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <rect x="2" y="2" rx="5" width="20" height="20" stroke="blue" fill="red"/> </g> </svg>
Setting rx > 0 will draw a rounded rectangle.
Ligne
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <line x1="0" y1="0" x2="31" y2="31" stroke="black" stroke-width="8"/> </g> </svg>
- Note: Pour l'élément-
linedans l'attribut défini dans les spécifications www.w3.orgstroke-linecapne sera pas supporté.
Rocview dessine les bouts de l'élément-linetoujours avec des ronds. 3)
PolyLigne
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <polyline points="0,31 15,8 15,24 31,0" stroke="blue"/> </g> </svg>
Alternative <g>
Un second conteneur graphique 4) peut être ajouté à la définition SVG qui sera alterné toutes les secondes.
Note: Rocweb ne peut pas supporter plusieurs <g> conteneurs, et affichera tous les chevauchements.
L'alternative doit être activée dans le menu contextuel du symbole: 
Exemple
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"> <g> <path stroke="blue" fill="yellow" d="M 0,16 L 2,13 L 29,13 L 31,15 L 31,16 L 29,18 L 2,18 L 0,16 z " /> </g> <g> <path stroke="blue" fill="grey" d="M 0,16 L 2,13 L 29,13 L 31,15 L 31,16 L 29,18 L 2,18 L 0,16 z " /> </g> </svg>
Aperçu
Windows
Cette extension peut être utilisé pour avoir un aperçu des symboles SVG dans l'explorateur de fichiers:
Ubuntu
Ubuntu affiche les aperçus SVG sans extensions particulières.
macOS
 Le Finder affiche uniquement les SVG au format strict.
Le Finder affiche uniquement les SVG au format strict.
Démarrant avec la version 2.1.381, le format d'entête SVG suivant est également supporté par Rocview et active l'aperçu dans le Finder macOS:
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> ... </svg>
Pour une information dans l'attribut viewBox voir:
L'ancienne largueur/hauteur font maintenant parti de la viewBox: "x y largueur hauteur". (Rocview évalue seulement les valeurs de largueur et de hauteur de la viewBox.)
L'attribut de largueur est réglé à 100% pour permettre aux (pré)visionneuses pour mettre à l'échelle jusqu'à occuper l'espace disponible. (Rocview n'évaluera pas cette valeur.)
Si l'option suivante est manuellement fixé dans le fichier rocview.ini, la conversion sera faite automatiquement:
<gui convertsvg="true" ... > ... </gui>