Table of Contents
SVG-Symbole und Themen-Einstellungen
Themen-Verzeichnis-Struktur
Die offiziellen Themen befinden sich im Unter-Verzeichnis svg/themes.
- Hinweis:
Alle anderen Unter-Verzeichnisse sind benutzerdefinierte Themen.
Diese sind mit Rev. 2.1.5070+ nicht mehr Teil der Installation.
Auf dieser Seite können sie bei Bedarf als ZIP heruntergeladen werden.
Das offizielle SpDrS60-Thema
Das offizielle Thema ist SpDrS60.
Für Tests und Problemmeldungen sollte dieses Thema verwendet werden.
Alle anderen Themen müssen der Namens-, Verbindungs- und Größen-Konvention des SpDrS60-Themas entsprechen.
Einstellungen
Rocview-Eigenschaften, Registerkarte 'SVG'

| Achtung: Für RocWeb und andRoc müssen die SVG-Pfade im RocWeb-Dialog der Rocrail-Eigenschaften eingestellt werden. |
| wenn für einen Objekt-Typ keine passende SVG-Datei gefunden wird, zeigt der Gleisplan an der Position ein Fehler-Symbol. |
 |
| SVG-Datei nicht gefunden |
Hinweis:
Möglche Ursachen:
Es müssen noch weitere Themen definiert werden, z.B.User, Accessories.
Für einige Objekttypen erforderliche SVG-Nummer, Zubehör-Option und/oder Zubehör-Nummer sind nicht oder falsch definiert.
Thema 1...6
Einstellen des Pfades zum Verzeichnis des gewünschten Themas. Erforderlich ist ein Neustart von Rocview um es zu aktivieren.
Sollen eigene definierte SVG-Symbole verwendet werden, muss der entsprechende Pfad zu diesen Symbolen als erster in die Themenliste gesetzt werden.
Bei nachfolgend angegebenen Themen werden bereits geladene SVG-Symbole übersprungen.
Das bedeutet, dass jeweils das erste Thema bestimmt, wie ein SVG-Symbol aussieht.
Dreipunkt-Schaltfläche [ . . . ]
Eigenschaften
Die Schaltfläche öffnet den Dialog Themen-Eigenschaften des aktivierten Haupt-SVG-Themas.
[✔]
Das Optionsfeld definiert das betr. Thema beim Rocview-Start als aktiv / inaktiv.
Haupt-SVG-Thema
Mit der Auswahl (1…6) wird festgelegt, von welchem Thema die Eigenschaften verwendet werden.
Benutzer-Eigenschaften
Pfad in dem Benutzer-Eigenschaften unabhängig vom ausgewählten Haupt-SVG-Thema gespeichert werden können.
- Hinweis: Das Feld leer lassen, wenn keine speziellen Benutzer-Eigenschaften verwendet werden sollen.
Dreipunkt-Schaltfläche [ . . . ]
Öffnet den Dateimanager zur Auswahl des gewünschten Verzeichnisses für Benutzer-Eigenschaften.
Eigenschaften
Die Schaltfläche öffnet den Dialog für Benutzer-Eigenschaften.
Schriftgröße für Objekt-Kennungen
Stellt die Schriftgröße der Kennung am Objekt-Symbol im Gleisplan ein. Bereich 2 bis 15. Voreingestellt ist 7.
Rocview muss neugestartet werden, damit Änderungen aktiviert werden.
Farbe
Zeigt die eingestellte Farbe für die Schrift der Objekt-Kennung. Mit Klick der linken Maustaste wird der Standarddialog des Betriebssystems geöffnet, in dem die Farbe eingestellt werden kann. Schwarz ist voreingestellt.
Schriftgröße für Text-Objekte
Stellt die Schriftgröße für Block-Kennungen und für Text-Objekte mit Schriftgröße 0 ein.
Beste Ergebnisse für: 1)
- macOS = 14
- Linux = 13
- Windows = 10
- Default = 10
Anpassen
Das Feld dient der Anpassung der Textpunktgröße von -100% bis +100%. Dies kann hilfreich sein, wenn mehrere Rocviews auf verschiedenen Plattformen / Auflösungen mit demselben Server verbunden sind.
Rocview muss neugestartet werden, damit Änderungen aktiviert werden.
ZBL-Punktgröße
Größe der Beschriftung der CTC-SVG-Symbole.
Auto Kennungsbreite
Wenn 3 eingestellt ist, beginnen die Objekt-Kennungen mit 100: Z.B. sw100
Wenn 0 oder 1 eingestellt ist, beginnen die Objekt-Kennungen ohne führende Nullen: z.B. sw1
Zug-Verbinder
Das Zeichen, das verwendet wird, um die Lok- und Zug-Kennungen zu verbinden.
Standard ist ein Unterstrich.
Beispiel mit Gleichheitszeichen "=": (Lok-Kennung="V20_020", Zug-Kennung="HsDh")

Schwarz ersetzen
Ersetzt 'im laufenden Betrieb' alle stroke="rgb(0,0,0)"-Definitionen durch die ausgewählte Farbe.
Könnte nützlich sein, falls der Fenster-Hintergrund eine dunkle Farbe hat.
Optionen
Zeige Fahrstraßen-/Block-Ausleuchtung
Auf Systemen mit geringer Grafik- und/oder Hauptprozessorleistung können die folgenden Optionen deaktiviert werden, um die Beanspruchung der Resourcen zu reduzieren:
- Zeige Fahrstraßen-Ausleuchtung
Wird diese Option deaktiviert, so wird die (gelbe) Fahrstraßen-Ausleuchtung in Gleisplan-Symbolen nicht angezeigt
- Zeige Belegt-Ausleuchtung
Wird diese Option deaktiviert, so wird die (rote) Belegt-Ausleuchtung in Gleisplan-Symbolen nicht angezeigt.
Es gibt mehrere Parameter, die die Ausleuchtung der Gleis-Elemente bestimmen.
Zeige Fahrstraßen bei Weichen
Bei aktivierter Option werden die normalen Weichen-Positionen in Cyan (Türkis).2) angezeigt.
Für reservierte Fahrstraßen wechselt diese Farbe in Gelb.
Weichen-Typen mit der Option "Raster" werden von dieser Option nicht unterstützt.
Nur das SpDrS60-Thema enthält die erforderlichen SVGs.

Wenn die Fahrstraßen mit einer Revision älter als 7884 erzeugt wurden, muss der Router erneut gestartet werden,
damit die Fahrstraßen-Kennungen automatisch in die Weichen-Objekte eingetragen werden.
Im Fall manuell angelegter Fahrstraßen den Auswahl-Dialog verwenden.
Fahrstraße priorisieren
Überschreibt die Blockbelegung, falls eine Fahrstraße reserviert ist.
Zeige Kurz-Kennung
Zeigt anstelle der Lok-Kennung die Kurz-Kennung im Block.
Gleis-/Straßen-Plan
Gleis- u. Straßen-Symbole können in einem Plan gemischt werden:

Die Straßen-Symbole haben dieselbe Benennung wie die Gleis-Symbole, aber ein road- vorangestellt.
Erzeugen eigener SVG-Symbole
Text-Editor
- Am Ende dieser Seite ist ein zweiteiliges Video-Tutorial zum Thema
Wenn eigene Symbole für Gleisplan-Objekte verwendet werden sollen, dann müssen diese im SVG-Format erstellt werden.
Die Attribute width und hight in der SVG-Datei werden verwendet, um die Größe des Symbols im Gleisplan zu berechnen.
Es muss allerdings sichergestellt sein, dass diese Werte ein Vielfaches von 32 darstellen.
Für Drehscheiben können aufgrund ihrer Komplexität keine eigenen Symbole definiert werden.
Die Dateinamen für die einzelnen Symbole mit den jeweiligen Zuständen sind vordefiniert. Siehe: Symbol-Namen
Hinweis: In Dateinamen dürfen keine Großbuchstaben enthalten sein
Selbst erstellte Symbole in den Gleisplan einfügen

Zum Einfügen dieser Symbole in den Gleisplan muss ein Standardsymbol des gewünschten Objekttyps ausgewählt werden. Die Nummer des eigenen Symbols muss im Eigenschaften-Dialog des Objekts in den Feldern SVG, Nummer oder Zubehör# eingestellt werden. Bei Objekt-Typen mit der Option Zubehör kann festgelegt werden, ob das Symbol aus dem accessory-Thema verwendet werden soll.
Unterstützte SVG-Elemente
Pfad (path)
Nur M, L, C und z werden ausgewertet. Alle Koordinaten werden zu Ganzzahlen gerundet.
Attribute und Befehle im <path-Element
| Befehl | Name | Beschreibung |
|---|---|---|
| M x,y | moveto | Bewegt den Zeichenstift auf die angegebene Koordinate. |
| L x,y | line | Zeichnet eine Linie von der aktuellen zur angegebenen Koordinate. |
| z | closepath | Schließt den Zeichenvorgang des aktuellen <path> ab. |
Die Attribute stroke und stroke-width definieren die Farbe und Stärke der gezeichneten "Linien"; optional bestimmt fill die Füll-Farbe einer mit den Parametern des d-Attributs umschlossenen Fläche.
Farben können anstelle von z.B. stroke="blue" auch mit der RGB-Funktion stroke="rgb(0,0,255)" definiert werden.
Damit sind beliebige Mischfarben aus dem 32bit-Farbraum möglich, soweit es die PC-Grafik-Hardware unterstützt.
Die Befehle mit ihren Koordinaten werden im d-Attribut (draw = zeichnen) definiert, dass immner mit dem M-Befehl beginnt und mit dem z-Befehl endet.
Beispiele
Das folgende Beispiel (Gleis mit blauer Umrandung und gelber Füllung) zeigt, welche Informationen einer SVG-Datei durch Rocview ausgewertet werden:
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"> <g> <path stroke="blue" stroke-width="1" fill="yellow" d="M 0,16 L 2,13 L 29,13 L 31,15 L 31,16 L 29,18 L 2,18 L 0,16 z " /> </g> </svg>
Kreis (circle)
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"> <g> <circle cx="16" cy="12" r="5" fill="red" stroke="blue"/> </g> </svg>
Hinweis: Wenn der Radius "r" Null ist, wird dieses SVG-Element übersprungen.
Ellipse
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"> <g> <ellipse cx="16" cy="12" rx="8" ry="4" fill="red" stroke="blue"/> </g> </svg>
Hinweis: Wenn der Radius "rx" oder "ry" Null ist, wird dieses SVG-Element übersprungen.
Vieleck (polygon)
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <polygon points="0,0 31,0 31,31 0,31" fill="red" stroke="blue"/> </g> </svg>
Rechteck (rect)
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <rect x="2" y="2" rx="5" width="20" height="20" stroke="blue" fill="red"/> </g> </svg>
Einstellung rx > 0 zeichnet ein abgerundetes Rechteck.
Linie (line)
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <line x1="0" y1="0" x2="31" y2="31" stroke="black" stroke-width="8"/> </g> </svg>
- Hinweis: Beim
line-Element wird das in der www.w3.org-Spezifikation angegebene Attributstroke-linecapnicht unterstützt.
Rocview stellt die Enden desline-Elements immer round dar. 3)
Mehrfachlinie (polyline)
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <polyline points="0,31 15,8 15,24 31,0" stroke="blue"/> </g> </svg>
Alternative SVG durch zweiten <g>-Container
In der SVG-Definition kann ein zweiter Graphik-Container (<g>-Knoten) hinzugefügt werden.
Die Elemente der beiden Container werden im Sekunden-Rhythmus abwechselnd angezeigt = "Blinken".
- Achtung: Rocweb kann diese Mehrfach-Container nicht unterstützen und zeigt alle überlappt an.
Beispiel
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"> <g> <path stroke="blue" fill="yellow" d="M 0,16 L 2,13 L 29,13 L 31,15 L 31,16 L 29,18 L 2,18 L 0,16 z " /> </g> <g> <path stroke="blue" fill="grey" d="M 0,16 L 2,13 L 29,13 L 31,15 L 31,16 L 29,18 L 2,18 L 0,16 z " /> </g> </svg>
Vorschau
Windows
Diese Erweiterung kann zur Vorschau von SVG-Symbolen im Datei-Explorer verwendet werden:
Ubuntu
Ubuntu zeigt SVG-Vorschau ohne weiteres Zutun.
macOS
 Der Finder zeigt nur streng formatierte SVGs.
Der Finder zeigt nur streng formatierte SVGs.
Beginnend mit Revision 2.1.381, wird auch das folgende SVG-Header-Format durch Rocview unterstützt and aktiviert die Vorschau im macOS-Finder:
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> ... </svg>
Für Information zum viewBox-Attribut siehe:
Die bisherige Breite / Höhe ist jetzt Teil der viewBox: "x y width height". (Rocview wertet nur die Werte für Breite und Höhe der viewBox aus.)
Das width-Attribut ist auf 100% gesetzt, damit Vorschauen auf den verfügbaren Platz skaliert werden können.(Rocview wertet diesen Wert nicht aus.)
Wenn die folgende Option in der rocview.ini manuell eingestellt ist, wird die Konvertierung automatisch durchgeführt:
<gui convertsvg="true" ... > ... </gui>
Externe Hilfsmittel für SVG-Dateien
Online-SVG-Viewer/Editor
Das Online-Tool SVG-Viewer/Editor kann hilfreich sein, um SVG-Symbole anzuzeigen, zu erstellen und zu bearbeiten.
Es ist nicht so mächtig wie Inkscape, aber es ist viel einfacher zu verwenden, als Inkscape oder andere.
- Hinweis:
Leider prüft das Tool nicht die XML-Konformität. Mit dem Tool bearbeitete SVG-Dateien sollten z.B. mit einem Browser darauf geprüft werden.
Um mit dem Tool vertraut zu werden, empfiehlt sich das Öffnen einer SVG-Datei aus einem Rocrail-Thema.
Damit können durch Änderungen an den Code-Elementen sehr gut die Auswirkungen auf die Symbol-Darstellung verfolgt werden.
Alternativ sind auch Code-Abschnitte auf dieser Wiki-Seite geeignet, wenn sie per Copy & Paste in das Tool übertragen werden.
Da die "Neu"-Funktion des Tools keinen für Rocrail-Symbole passenden Rahmen erzeugt,
sollte zur Erstellung neuer Symbole zuerst folgender Rahmen in das Code-Fenster des Tools kopiert werden:
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <!-- Hier die SVG-Elemente einfügen --> </g> </svg>
Alternativ kann eine neue SVG-Datei natürlich auch durch Änderungen einer vorhandenen Datei erzeugt werden.
Inkscape
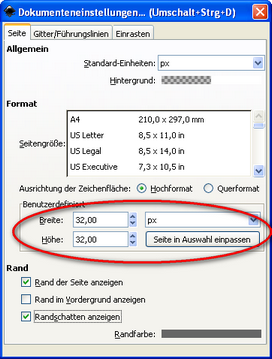
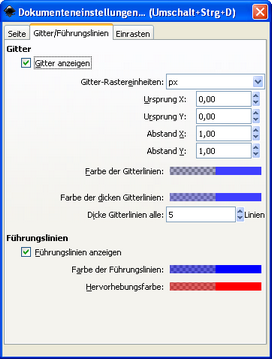
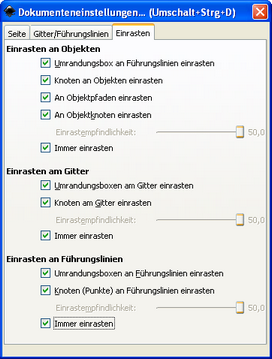
Inkscape (http://www.inkscape.org/) ist ein sehr mächtiges Tool zur Erstellung und Bearbeitung von SVG-Dateien. Da Rocrail nur ganzzahlige Koordinaten verwendet, sollten folgende Einstellungen in Inkscape erfolgen:
Dabei ist zu beachten, dass insbesondere die Option 'Immer einrasten' nur beim Zeichnen der Pfade (Shift+F6) wirkt. Sobald Knoten mit der Maus verschoben werden, generiert InkScape Koordinaten mit Nachkommastellen.
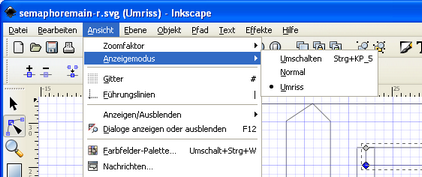
Eine weitere sinnvolle Einstellung ist das Anzeigen des Umrisses:
Nach Fertigstellung muss die Grafik als SVG-Datei gespeichert werden.

Mit einem Texteditor (notepad++) werden nur die Zeilen herauskopiert, die mit den unterstützten SVG-Elementen beginnen:
<path …,<circle …,<ellipse …,<polygon …,<line …und<polyline …
Diese Zeilen müssen noch in die <svg>- u. <g>-Knoten eingefügt werden:
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <!-- Hier nur die Zeilen mit den unterstützten SVG-Elementen einfügen --> </g> </svg>
Der gesamte <svg>-Abschnitt muss als SVG-Datei den Konventionen für die Namensgebung entsprechend gespeichert werden.
Die Datei wird in ein Themen-Verzeichnis kopiert und ist in Rocview als Objekt-Symbol in Gleisplänen zu verwenden.

Videos
Die folgenden Videos zeigen die Grundlagen zur Erstellung von SVG-Symbolen mit einem Text-Editor:
Klick auf die Bilder öffnet die Videos in YouTube.