Table of Contents
SVG symbols
- Configuration | Locomotives Tab | Accelerators | Status Lights | Use multiple Gui's for viewing | Reports
- Language | General | Path | Programming | SVG Symbols | Clock | Gamepad support | MIC | Accelerators
Themes directory structure

The official themes are located in the subdirectory svg/themes.
- Note:
All other sub directories are user defined themes.
These are since Rev. 2.1.5070+ no longer part of the installation.
If required, they can be downloaded as a ZIP from this page.
The Official SpDrS60 Theme
The official theme is SpDrS60.
For testing and problem reporting this theme should be used.
All other themes must follow the naming, connection and size convention of the SpDrS60 theme.
Setup
| Attention: For RocWeb and andRoc the SVG paths must be setted in the RocWeb dialog of the Rocrail properties. |
| if no suitable SVG file is found for an Object type, the track plan shows an Error symbol at the position. |
 |
| SVG file not found |
Note:
Possible causes:
Further themes must be defined, e.g.User, Accessories.
The SVG number, Accessory option and/or Accessory number required for some Object types are not defined or are wrong defined.
Theme 1...6
Select the desired themes and restart Rocview to activate them.
If it want to use self-defined SVG symbols, the corresponding path to these symbols must be placed first in the topic list.
That means the first Theme determines how a SVG is portrayed.
Three dot button [ . . . ]
Properties
The button opens the dialog Theme properties for the first SVG theme.
[✔]
This Option set the theme at the Rocview start as activ / inactiv.
Main SVG theme
The selection (1…6) determines which theme the properties are used by.
User properties
Path where user properties can be saved independent of the selected Main SVG theme.
- Note: Leave the field blank if no special user properties are to be used.
Three dot button [ . . . ]
Open the File manager to select the desired folder for the User properties.
Properties
The button opens the dialog Theme properties for the User properties.
Item ID Pointsize
Adjust the pointsize for item IDs to fit the ID length choosen. Default is 7.
The Rocview has to be restarted for changes to take affect.
Color
The item ID color. Default is black.
Text Pointsize
Adjust the pointsize for Block ID and for Text objects with zero pointsize.
Best results for: 1)
- macOS = 14
- Linux = 13
- Windows = 10
- Default = 10
Adjust
The field is to adjust the text pointsize from -100% to +100%. This could be of help in case multiple Rocviews, on different platforms/resolutions, are connected to the same Server.
The Rocview has to be restarted for changes to take affect.
Auto ID Width
If this is set to 3 then the objects start with 100: e.g. sw100
If this is set to 0 or 1, the objects start without leading zeroes: e.g. sw1
Train connector
The character used to connect the locomotive and train IDs.
Default is an underscore character.
Example with an equals character: (LocoID="V20_020", TrainID="HsDh")

Black replacement
Replace 'on the fly' all stroke="rgb(0,0,0)" with the selected color.
Could be of use in case the panel background is a dark color.
Options
Process route/block events
To reduce processor resources these options can be disabled.
- Process route events
If this option is activated, the (yellow) route illumination of track symbols will be displayed.
- Process block events
If this option is activated, the (red) busy route illumination of track symbols will be displayed.
There are several parameters that determine the Symbol Illumination.
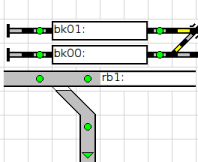
Show routes on switches
By activating this option the normal switch positions will be shown in Cyan.2)
For reserved routes this color will change in Yellow.
Raster switch types are not supported by this option.
Only the SpDrS60 theme has the needed SVGs.

To get the route IDs automatically set in the switch objects the router must be started again if the routes were generated with a revision older then 7884.
In case of manual routes use the Select dialog.
Route priority
Overwrites block occupancy in case a route is reserved.
Short ID
Show the loco Short ID in the block instead of the ID.
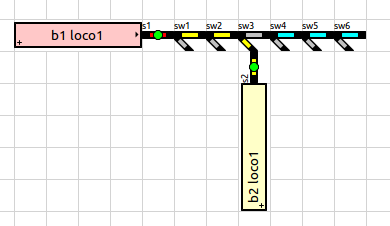
Track/Road Layout
Track and road symbols can be mixed in one layout:

The road symbols have the same naming as the track symbols but are prefixed with road-.
Create SVG symbols
Text editor
If you wish to use your own symbols in a track plan you have to create these symbols SVG format.
The symbol size is set in the svg file, but make sure those values are a multiple of 32.
Turntables are not supported in SVG because of its very complex nature.
The file names are predetermined for each state of a symbol as listed here: Symbol Names
Note: all file names must not contain capital letters
Insert self created symbols into the track plan

To insert these symbols into the track plan, a standard symbol of the desired object type must be selected. The number of the own symbol must be set in the properties dialog of the object in the fields SVG, Number or Accessory#. In object types with the option Accessory can be specify that the symbol from the accessory theme should be used.
Supported SVG Elements
Path
Only M, L, C and z are evaluated. All coordinates are rounded to integers.
The following example (track with blue outline filled yellow ) shows which information is basically evaluated by Rocview:
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"> <g> <path stroke="blue" stroke-width="1" fill="yellow" d="M 0,16 L 2,13 L 29,13 L 31,15 L 31,16 L 29,18 L 2,18 L 0,16 z " /> </g> </svg>
Circle
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"> <g> <circle cx="16" cy="12" r="5" fill="red" stroke="blue"/> </g> </svg>
Note: If the radius is zero this SVG element will be skipped.
Ellipse
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"> <g> <ellipse cx="16" cy="12" rx="8" ry="4" fill="red" stroke="blue"/> </g> </svg>
Note: If the radius rx or ry is zero this SVG element will be skipped.
Polygon
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <polygon points="0,0 31,0 31,31 0,31" fill="red" stroke="blue"/> </g> </svg>
Rectangle
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <rect x="2" y="2" rx="5" width="20" height="20" stroke="blue" fill="red"/> </g> </svg>
Setting rx > 0 will draw a rounded rectangle.
Line
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <line x1="0" y1="0" x2="31" y2="31" stroke="black" stroke-width="8"/> </g> </svg>
- Note: For the
line-Element the in the www.w3.org specifikation defined attributstroke-linecapwill be not supported.
Rocview draw the caps of theline-Element allways round. 3)
PolyLine
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> <g> <polyline points="0,31 15,8 15,24 31,0" stroke="blue"/> </g> </svg>
Alternative <g>
A second Graphics Container4) can be added in the SVG definition which will be alternated every second.
Note: Rocweb cannot support multiple <g> containers, and will show all overlapped.
Alternate must be activated in the context menu of the symbol: 
Example
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"> <g> <path stroke="blue" fill="yellow" d="M 0,16 L 2,13 L 29,13 L 31,15 L 31,16 L 29,18 L 2,18 L 0,16 z " /> </g> <g> <path stroke="blue" fill="grey" d="M 0,16 L 2,13 L 29,13 L 31,15 L 31,16 L 29,18 L 2,18 L 0,16 z " /> </g> </svg>
Preview
Windows
This extension can be used to preview SVG symbols in the file explorer:
Ubuntu
Ubuntu shows SVG previews out of the box.
macOS
 The Finder shows only strict formatted SVGs.
The Finder shows only strict formatted SVGs.
Starting with revision 2.1.381, the following SVG header format is also supported by Rocview and will enable preview in the macOS Finder:
<svg width="100%" viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg"> ... </svg>
For information on the viewBox attribute see:
The former width/height are now part of the viewBox: "x y width height". (Rocview only evaluates the width and height values of the viewBox.)
The width attribute is set to 100% to enable (pre)viewers to scale up to the available space. (Rocview do not evaluate this value.)
If the following option is manually set in the rocview.ini, the conversion will be done automatically:
<gui convertsvg="true" ... > ... </gui>